For ASP.net Beginner
ToolBox in that Data in that GridView Pick up and Drag that Control to ASPX page.
Which is Look Like This Image
Click on in Image > Tag
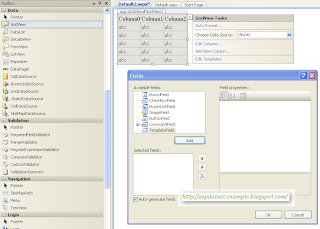
GridView Tasks
Edit Columns
New Menu open Fields
Uncheck Option Auto-generates Fields and
select Template Fields from Fields Add that You want do display columns
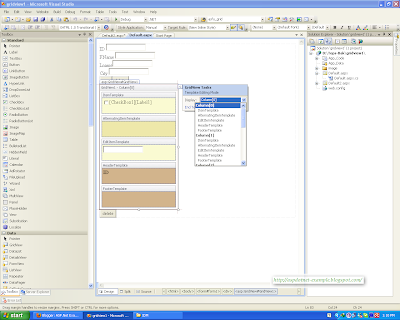
After that in
GridView Tasks -> Select Edit Template
now Drag standard e.g label Item Template and > tag give Edit databindings in that text code expression
textbox write Bind("database filedName e.g Name")
than ok
end now do for allow flelds which you want to display in gridview
I have you 3 tire architecture.
ToolBox in that Data in that GridView Pick up and Drag that Control to ASPX page.
Which is Look Like This Image
Click on in Image > Tag
GridView Tasks
Edit Columns
New Menu open Fields
Uncheck Option Auto-generates Fields and
select Template Fields from Fields Add that You want do display columns
After that in
GridView Tasks -> Select Edit Template
now Drag standard e.g label Item Template and > tag give Edit databindings in that text code expression
textbox write Bind("database filedName e.g Name")
than ok
end now do for allow flelds which you want to display in gridview
I have you 3 tire architecture.
DataLayer.cs
using System;
using System.Data;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Data.SqlClient;
public class datalayer
{
SqlConnection con;
SqlDataAdapter da;
DataSet ds;
SqlCommand cmd;
public datalayer()
{
con = new SqlConnection(ConfigurationManager.ConnectionStrings["conn"].ConnectionString);
}
public DataSet select()
{
da = new SqlDataAdapter("sp_select", con);
ds = new DataSet();
da.Fill(ds);
return ds;
}
public void delete(int i)
{
cmd = new SqlCommand("delete from resord where id=@id");
cmd.CommandType = CommandType.Text;
cmd.Connection = con;
cmd.Parameters.AddWithValue("id", i);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
}
public void update(logiclayer li)
{
cmd = new SqlCommand("update resord set fname=@Fname,lname=@lname,city=@city where id=@id");
cmd.Connection = con;
cmd.Parameters.AddWithValue("id", li.id);
cmd.Parameters.AddWithValue("fname", li.fname);
cmd.Parameters.AddWithValue("lname", li.lname);
cmd.Parameters.AddWithValue("city", li.city);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
}
public void insert(logiclayer li)
{
cmd = new SqlCommand("sp_insert");
cmd.CommandType = CommandType.StoredProcedure;
cmd.Connection = con;
cmd.Parameters.AddWithValue("id", li.id);
cmd.Parameters.AddWithValue("fname", li.fname);
cmd.Parameters.AddWithValue("lname", li.lname);
cmd.Parameters.AddWithValue("city", li.city);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
}
}
LogicLayer.cs
using System; using System.Data; using System.Configuration; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; ////// Summary description for logiclayer /// public class logiclayer { datalayer d = new datalayer(); public int id { set; get; } public string fname { set; get; } public string lname { set; get; } public string city { set;get;} public logiclayer() { } public DataSet select() { return d.select(); } public void delete(int i) { d.delete(i); } public void update(logiclayer li) { d.update(li); } public void insert(logiclayer li) { d.insert(li); } }
GridView.ASPX
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
ID <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br />
FName <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox><br />
Lname<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox><br />
City <asp:TextBox ID="TextBox4" runat="server"></asp:TextBox><br />
<asp:Button ID="Button1" runat="server" Text="save" onclick="Button1_Click" />
<asp:Button ID="Button2" runat="server" Text="delete" />
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
AutoGenerateDeleteButton="True" AutoGenerateEditButton="True"
BackColor="LightGoldenrodYellow" BorderColor="Tan" BorderWidth="1px"
CellPadding="2" ForeColor="Black" GridLines="None"
onrowcancelingedit="GridView1_RowCancelingEdit"
onrowdeleting="GridView1_RowDeleting" onrowediting="GridView1_RowEditing"
onrowupdating="GridView1_RowUpdating">
<FooterStyle BackColor="Tan" />
<Columns>
<asp:TemplateField>
<EditItemTemplate>
<asp:TextBox ID="TextBox5" runat="server" Text='<%# Bind("id") %>'></asp:TextBox>
</EditItemTemplate>
<HeaderTemplate>
ID
</HeaderTemplate>
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
<asp:Label ID="Label1" runat="server" Text='<%# Bind("id") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<EditItemTemplate>
<asp:TextBox ID="TextBox6" runat="server" Text='<%# Bind("fname") %>'></asp:TextBox>
</EditItemTemplate>
<HeaderTemplate>
Fname
</HeaderTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("fname") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<EditItemTemplate>
<asp:TextBox ID="TextBox7" runat="server" Text='<%# Bind("lname") %>'></asp:TextBox>
</EditItemTemplate>
<HeaderTemplate>
Lname
</HeaderTemplate>
<ItemTemplate>
<asp:Label ID="Label3" runat="server" Text='<%# Bind("lname") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<EditItemTemplate>
<asp:TextBox ID="TextBox8" runat="server" Text='<%# Bind("city") %>'></asp:TextBox>
</EditItemTemplate>
<HeaderTemplate>
City
</HeaderTemplate>
<ItemTemplate>
<asp:Label ID="Label4" runat="server" Text='<%# bind("city") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:Image ID="Image1" runat="server" ImageUrl='<%# Bind("image") %>' Height="20px" Width="20px" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerStyle BackColor="PaleGoldenrod" ForeColor="DarkSlateBlue"
HorizontalAlign="Center" />
<SelectedRowStyle BackColor="DarkSlateBlue" ForeColor="GhostWhite" />
<HeaderStyle BackColor="Tan" Font-Bold="True" />
<AlternatingRowStyle BackColor="PaleGoldenrod" />
</asp:GridView>
</div>
<asp:Button ID="Button3" runat="server" Text="delete" onclick="Button3_Click" />
</form>
</body>
</html>
GridView.ASPX.cs
using System;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
public partial class _Default : System.Web.UI.Page
{
logiclayer li = new logiclayer();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
fillgrid();
}
}
public void fillgrid()
{
GridView1.DataSource = li.select();
GridView1.DataBind();
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
int s =Convert.ToInt32(((Label)GridView1.Rows[e.RowIndex].FindControl("Label1")).Text );
li.delete(s);
fillgrid();
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
fillgrid();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
int id = Convert.ToInt32(((TextBox)GridView1.Rows[e.RowIndex].FindControl("textBox5")).Text);
string fname = ((TextBox)GridView1.Rows[e.RowIndex].FindControl("TextBox6")).Text;
string lname = ((TextBox)GridView1.Rows[e.RowIndex].FindControl("TextBox7")).Text;
string city = ((TextBox)GridView1.Rows[e.RowIndex].FindControl("TextBox8")).Text;
li.id = id;
li.fname = fname;
li.lname = lname;
li.city = city;
li.update(li);
GridView1.EditIndex = -1;
fillgrid();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
fillgrid();
}
protected void Button1_Click(object sender, EventArgs e)
{
li.id =Convert.ToInt32(TextBox1.Text);
li.fname = TextBox2.Text;
li.lname = TextBox3.Text;
li.city = TextBox4.Text;
li.insert(li);
fillgrid();
}
protected void Button3_Click(object sender, EventArgs e)
{
for (int i = 0; i < GridView1.Rows.Count; i++)
{
CheckBox ck = ((CheckBox)GridView1.Rows[i].Cells[1].FindControl("CheckBox1"));
if (ck.Checked)
{
int id = Convert.ToInt32(((Label)GridView1.Rows[i].FindControl("Label1")).Text);
li.id = id;
li.delete(id);
}
}
fillgrid();
}
}



No comments:
Post a Comment